Progressive Web Apps (PWA) ermöglichen Websites Funktionalitäten umzusetzen, die eigentlich nativen Apps vorbehalten sind. Die, aus meiner Sicht, wichtigsten Features sind:
- Add-To-Homescreen
Das Hinzufügen der Web App zum Startbildschirm des Gerätes - Offline-Funktionalität
Einmal geladene Daten können auch dann noch angezeigt werden, wenn gerade kein Zugang zum Internet besteht
Aber es gibt auch eine ganze Reihe weiterer Funktionen, die oft zusammen mit PWAs genannt werden. Das „Progressive“ in Progressive Web Apps steht für „Progressive Enhancement“ – also das Anreichern der Web App mit Features die nützlich sind und das UX-Conzept verbessern. Werden diese Features vom Browser nicht unterstützt sollte die Web App trotzdem funktionieren – nur eben nicht so komfortabel. Dazu können z.B. die Nutzung von Webbibliotheken wie die Geolokalisation oder die Speech-to-Text-Bibliothek gehören.
Ich experimentiere seit etwa 2 Jahren mit PWAs. Inzwischen sind 3 Web Apps auf Vue.js Basis entstanden die ich, mal mehr mal weniger einsetze:
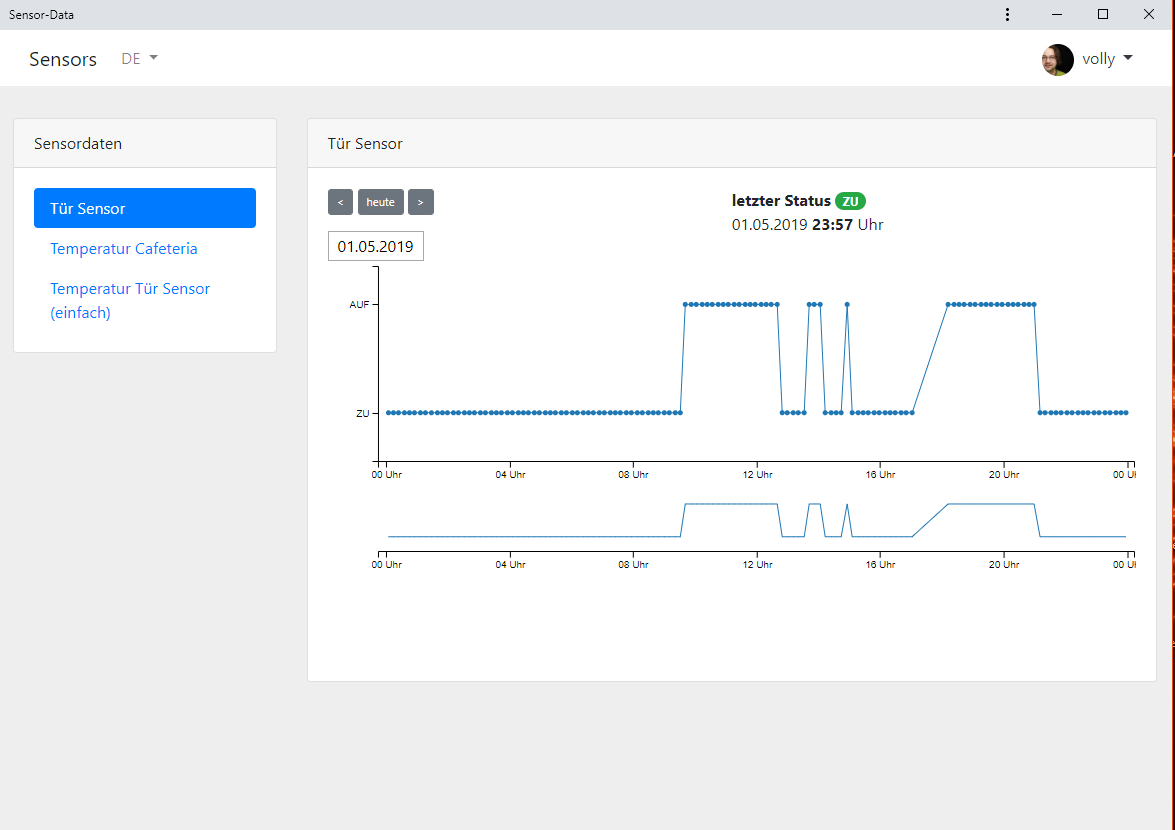
Sensors
Sensors ist eine kleine App mit Laravel-Unterbau. Sie wird von mir genutzt um die Temperatur und den Schließzustand einer Tür zu überwachen. Die Web-App integriert eine kleine Rechteverwaltung, mit der Sensoren und Benutzer verwaltet werden können.

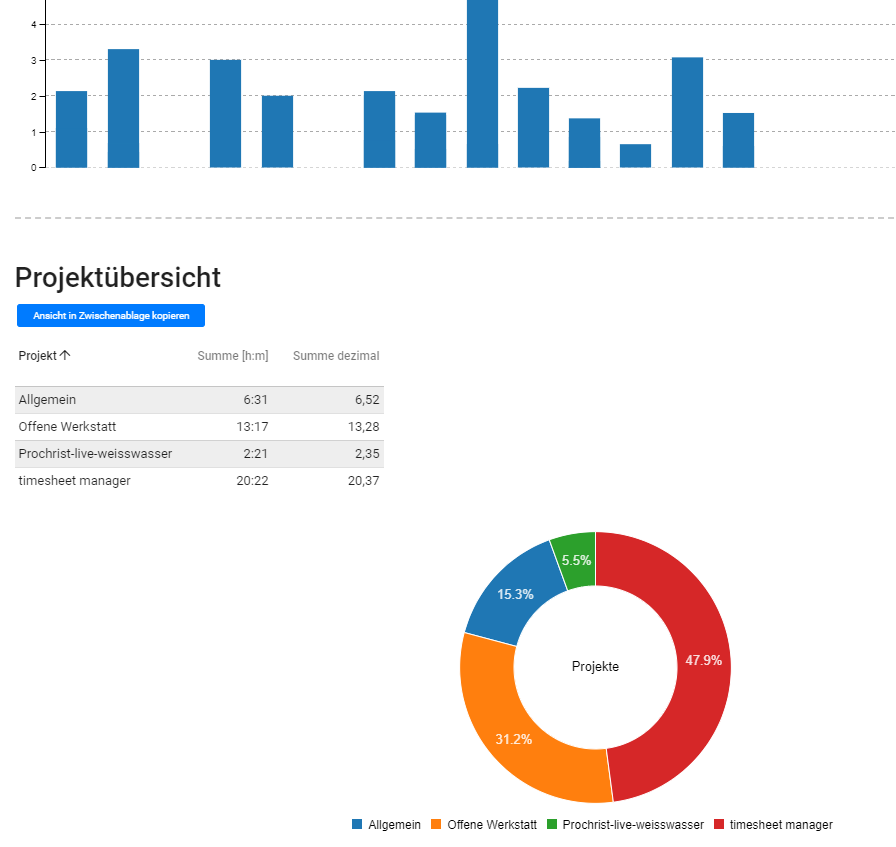
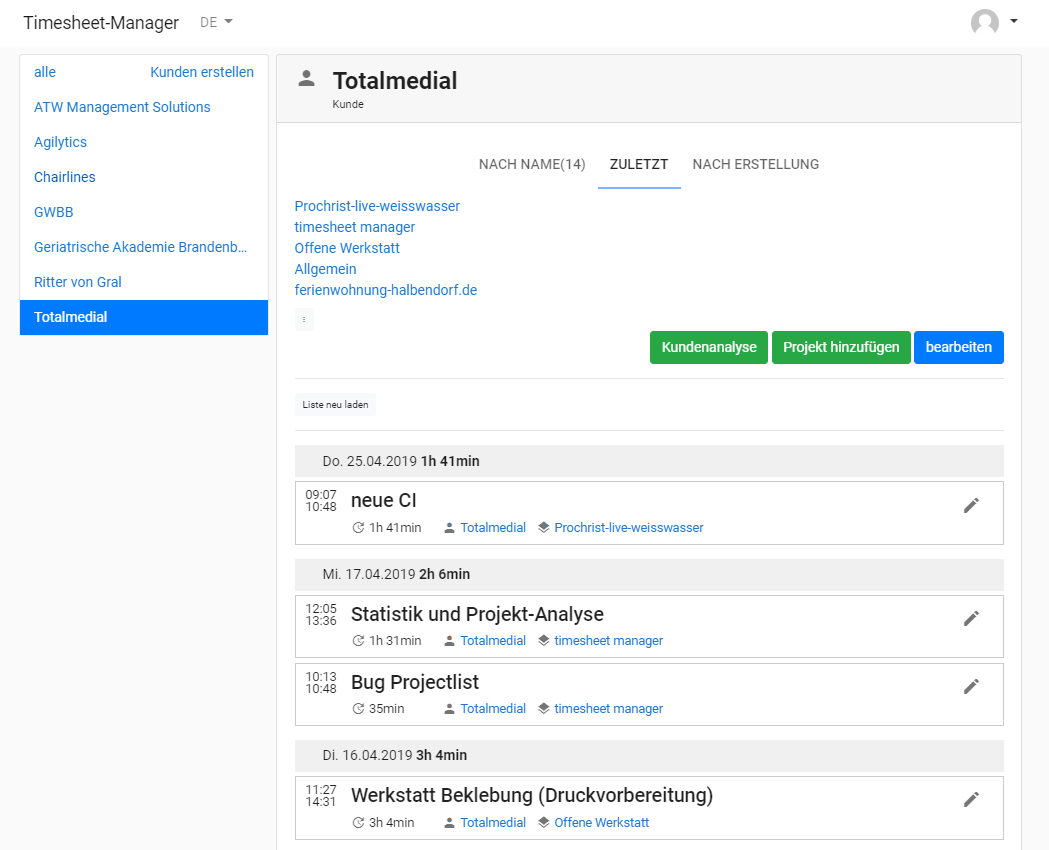
Timesheet-Manager
Ein Tool, dass ich speziell für meinen Arbeitsalltag geschrieben habe und inzwischen täglich nutze. Mit dem Timesheet-Manager logge ich die Zeiten, die ich für ein Projekt / einen Kunden aufgewendet habe. Eine integrierte Statistik-Sektion ermöglicht mir die schnelle monatliche Auswertung und unterstützt mich somit bei der Erstellung meiner Rechnungen.


Schwerpunkt der Arbeiten an dem System war, zu ergründen in wieweit sich eine individuelle PWA mittels WordPress und der REST-API betreiben lässt. Das komplette System ist als WordPress-Plugin geschrieben worden.
drop-o-mat
Der drop-o-mat ist ein kleines Tool zur Berechnung der Höhe/Tiefe. Wie vielleicht noch aus der Schule bekannt, lässt sich über die Falldauer eines Gegenstandes die Höhe des Falls berechnen. Dazu braucht man prinzipiell nur eine Stoppuhr, einen Taschenrechner und die richtige Formel. Der drop-o-mat vereinfacht das Ganze. Man klickt auf „drop“ (fallen lassen) und „land“ (gelandet) und erhält automatische eine Auflistung von Dauer, Fallhöhe und Geschwindigkeit beim Aufprall.
Mit dieser PWA wollte ich vor allem die „Add-To-Homescreen“ Funktionalität sowie das kostenlose Hosting statischer Seiten bei Github-Pages testen.
Der drop-o-mat kann gern selbst getestet oder als Grundlage für eigene PWA Experimente genutzt werden (code bei github).
